웹사이트의 정보 아키텍처
웹사이트의 정보 아키텍처
일반적인 행동에 영향을 미치고 특정 주제에 대해 고객과 대화하기 어렵게 만드는 깊은 문화적 문제가 있다고 생각합니다. 사람들은 웹사이트를 구축하는 길고 어려운 여정을 겪을 때 모든 것이 쉽다고 생각합니다. 최선의 노력은 잘 했든 안 했든 두 개의 교차 텍스트를 제공하는 것입니다.
정말 끔찍한 실수입니다.
저는 항상 "도움이 되나요?"라는 질문을 던지는 사람의 기준으로 문제에 접근하는 것을 좋아합니다. 그리고 필요한 경우 "무엇을 위한 것입니까?" 그리고 질문의 질문 : "누구를위한 것입니까?". 이것에 대해 나는 항상 Rachele Zinzocchi에게 감사할 것입니다. 왜냐하면 결국 질문에 답하면 자동으로 다음 질문에 답하게 될 것이기 때문입니다. "도대체 왜 이러는 거지?"
결국 한 가지는 분명합니다. 사람들은 웹 사이트를 구축해야 하는 이유를 모르고 웹 사이트가 무엇을 위한 것인지, 비즈니스 컨텍스트 내에서 수행해야 하거나 수행할 수 있는 기능이 무엇인지 정확히 알지 못합니다. 그는 모른다. 그는 모든 사람이 그것을 가지고 있기 때문에 그것이 유용하다는 것을 알고 있지만 그 "것"으로 그가 할 수 있는 것은 클라우드에 기록되어 있습니다. 학교에서도 가르치지 않지만 대학에서도 가르치지 않는다. 그리고 여기까지 머물 수 있지만 목표, 기능, 프로젝트별로 추론하는 방법을 가르치지 않습니다.
실제로 항상 처리해야 하는 문제 중 하나는 정보 아키텍처입니다. 무엇 ?????????
예, 정보 아키텍처입니다! 그 유명한 메뉴, 대체 어떻게 구성했으면 좋겠어? 그리고 내용, 어떻게 정리했으면 좋겠어? 홈 페이지를 어떻게 제안하시겠습니까? 그리고 거기에서 가장 난해한 추론을 볼 수 있습니다. 그러나 당신은 물건이 당신에게 보내지는 방식에 문제가 있고, 정확한 순서가 없고, 근본적인 추론이 없다는 것을 깨닫습니다. 파일 이름이 어떻게 되는지 보세요. 빌어먹을 달리는 개! 그런 다음 파일을 찾을 수 없습니다 ...
고객이 자신이 무엇을 하고 있고 어디로 가고 싶은지에 대한 아이디어가 있는지 이해하는 것은 정보 아키텍처에서 나온 것입니다. 그러나 요점에 도달합시다.
정보 아키텍처란 무엇입니까?
정보 아키텍처는 객체가 아니라 실행이며 방문자가 쉽게 사용하고 이해하고 찾을 수 있도록 논리적이고 의미론적인 방식으로 웹사이트의 정보를 구성하는 것입니다. 따라서 정확한 기본 논리가 있고, 생각이 있고, 그래픽일 뿐만 아니라 구조적인 레이아웃으로 표현되는 조직의 의지가 있습니다!
방문자가 무엇을 읽기를 원하십니까? 왜 읽어야 합니까? 그리고 어떤 조치를 취하기를 원하십니까? 좋은 정보 아키텍처는 사람들을 돕기 때문에
이 영역에서 작업한다는 것은 출처, 채택할 언어, 사용할 수 있는 정보 유형 및 무엇보다도 사용자가 활성화할 작업 유형에 대해 이미 생각해야 한다는 사실을 의미합니다. 따라서 그것은 내가 자주 말하는 "메추라기 점프"의 체계적인 구절로 번역되며, 그것은 자신의 입장이 아니라 방문객의 입장이 되어보는 것입니다. 정보 아키텍처는 사용자와 사람들의 실제 요구 사항을 고려하여 설계될 때 엄청나게 효과적이며, 사람들의 실제 요구 사항을 중심으로 설계될 때 더 효과적입니다. Google조차도 "인간 중심"으로 생각하고 이러한 이유로 항상 사용자 중심 디자인에 대해 이야기합니다.
이 시점에서 주제는 극도로 복잡해지기 시작하며 주제가 방대하고 복잡하기 때문에 적절하고 구조화된 치료가 필요합니다. 즉, 웹사이트를 디자인하기 위해서는 정보 아키텍처가 고객의 목표, 전략 및 문화와 일관되도록 참조 컨텍스트에 맞게 조정되어야 합니다. 이를 달성하기 위해서는 다음 사항을 정의해야 합니다.
- 사이트의 전략적 목표
- 가용한 경제적 자원
- 프로젝트를 묶는 현재 지침/표준
- 변화하는 경향으로 이해되는 고객 문화
- 웹사이트를 관리하기 위한 기술 범위 및 기존 표준
- 프로젝트에 관련된 인적 자원 및 기술 능력
- 예를 들어 물류, 안전과 관련된 운영 제한
또한 정보 아키텍처의 기본 원칙은 컨텍스트뿐만 아니라 회사의 기능과 그들이 제공하는 서비스를 고려하는 것이며 여기에서 상황이 상당히 복잡해집니다. 피자가게는 확실히 엔지니어링 회사와는 다른 맥락에서 운영되고, 요구 사항이 다르고, 대중에 대한 접근 방식이 다르고, 대상과 고객 세분화가 다르고, 고객 행동도 다릅니다. 따라서 특정 분석을 기반으로 하거나 웹 설계자의 경험 덕분에 모델링하여 다양한 접근 방식과 레이아웃을 상상하고 생성할 수 있습니다.
따라서 폭탄으로 돌아가는 위의 질문이 있으며 반복합니다.
- 제공하다?
- 그것은 무엇입니까?
- 누구를 위한 것인가
- 왜 필요한가요? 내가 왜 이러는 거지?
이 모든 것은 단순한 사이트이건 더 복잡한 사이트이건, 그리고 "쇼케이스 사이트"의 정의가 절대적으로 부적절한 정의인지 여부에 관계없이 오늘날 웹사이트의 디자인과 생성이 얼마나 복잡해졌는지 보여주기 위한 것입니다.
당신은 또한 관심이있을 수 있습니다:
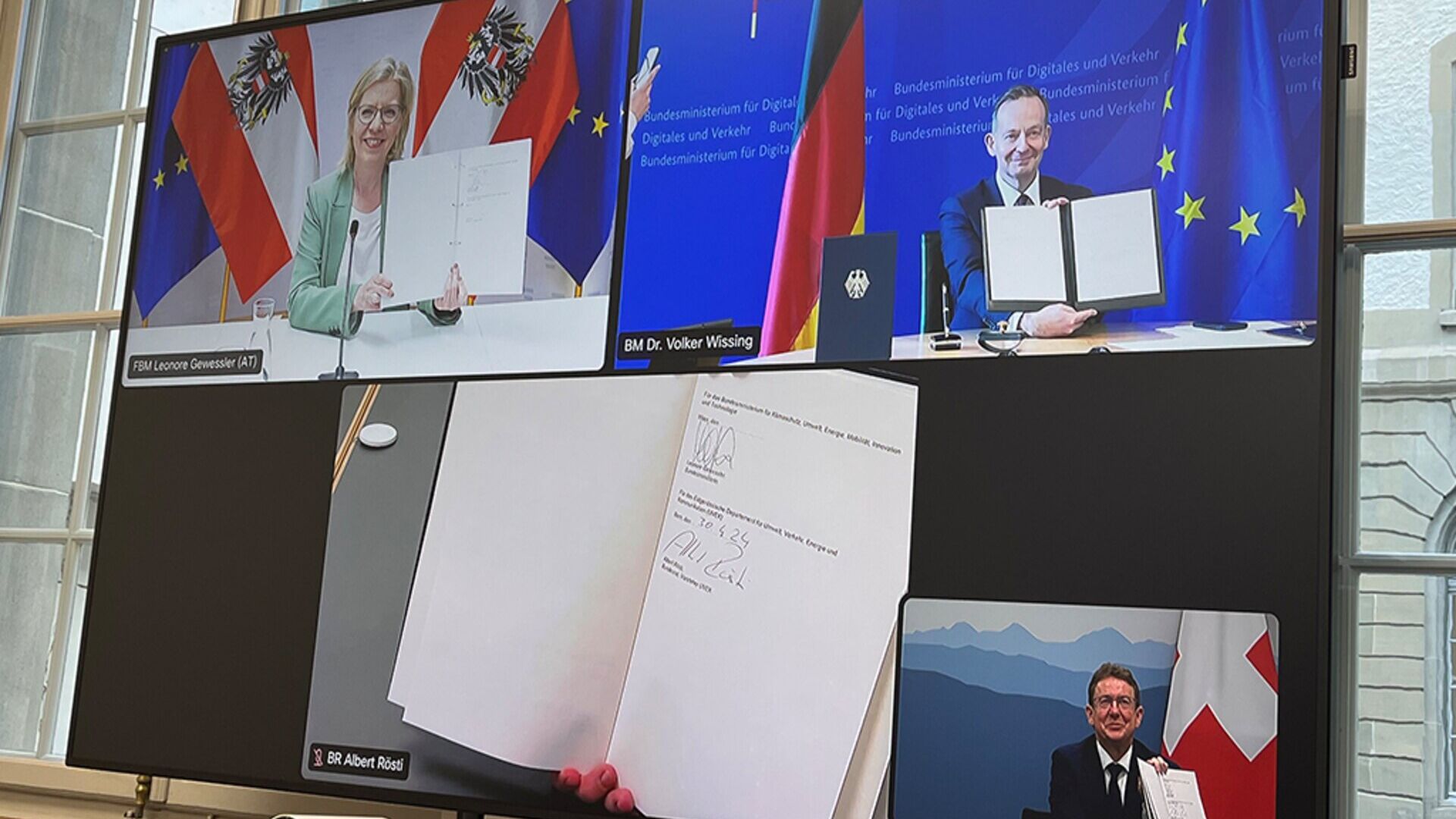
"보다 혁신적인" 화물 철도를 위한 오스트리아, 독일, 스위스
DACH 장관 Leonore Gewessler, Volker Wissing 및 Albert Rösti: 디지털 자동 페어링의 도입이 핵심 요소입니다.
젊은이들과 암호화폐: 비트코인에 대해 더 자세히 알아보는 방법…
아이들에게 디지털 통화와 블록체인을 소개하는 것은 기술과 혁신에 대한 선호도를 고려할 때 흥미진진한 노력이 될 수 있습니다.
“중심에 있는 환자”: 큰 희망과 상원에서의 만남
유럽 의료를 위한 의료기기 혁신의 중요성에 대한 주제는 15월 XNUMX일 로마에서 전문가와 정치인에 의해 탐구될 예정입니다.
알베르토 니콜리니districtbiomedicale.it, BioMed News 및 Radio Pico 편집자